APP部署与安装
在配置之前, 请参考前面的文档:APP打包前准备的资料 ;申请第三方平台账号
安卓部署与安装:
配置keystore
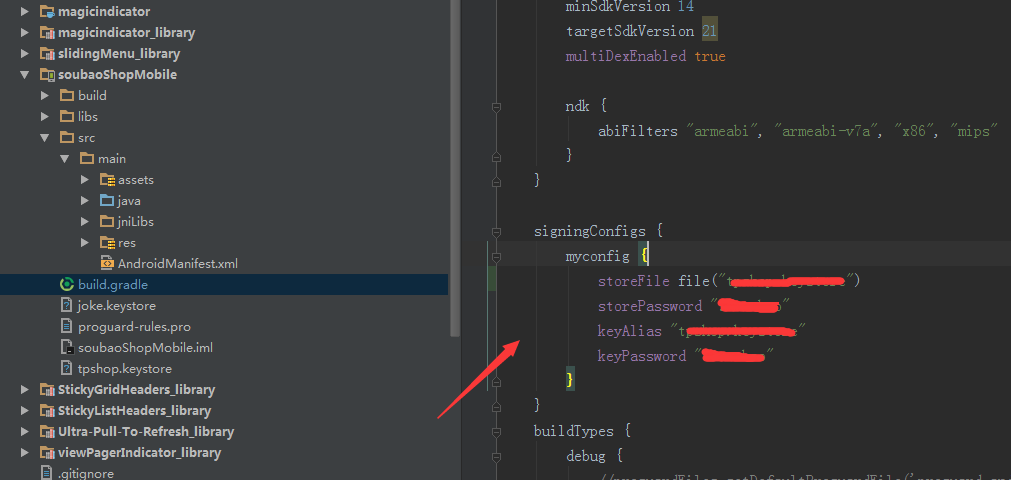
在此之前,请自己手动生成一个keystore(参考:生成keystore文档)在工程目录soubaoShopMobile -> build.lgradle 配置如下:

平台配置
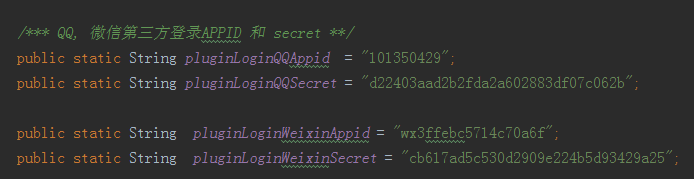
A) . QQ, 微信第三方登录配置
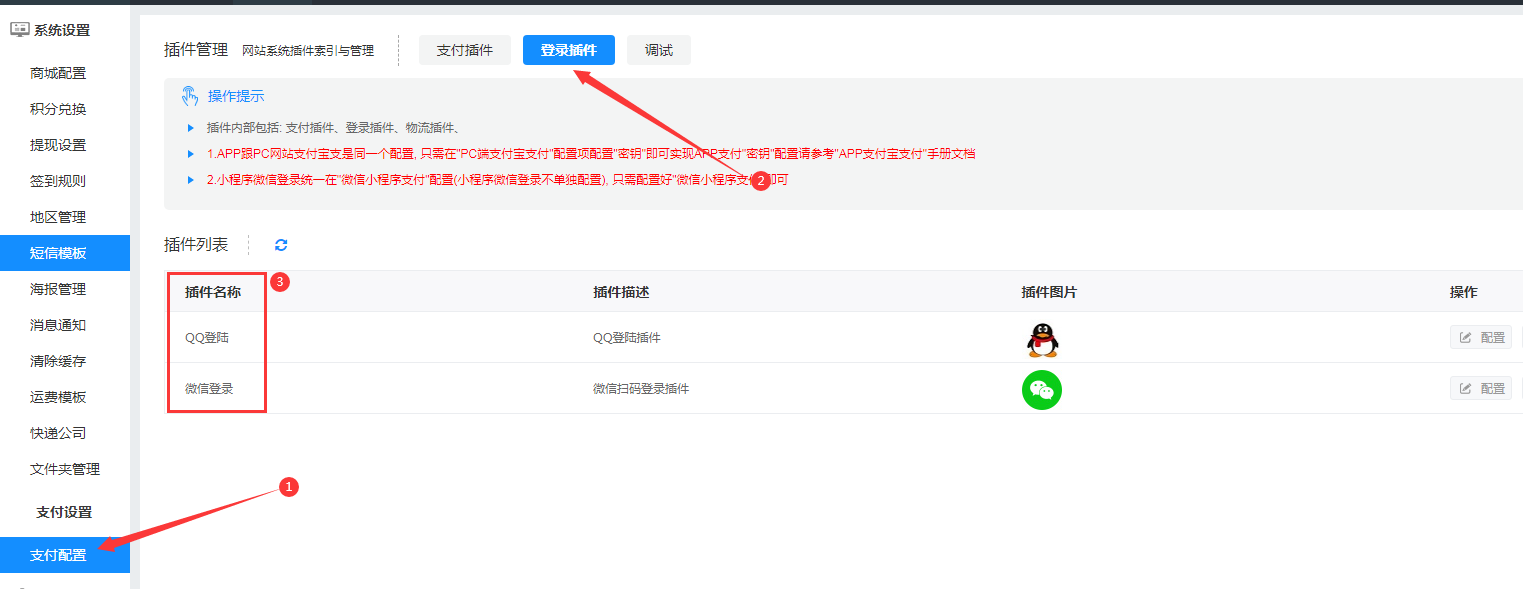
登录后台管理中心 -> 插件列表 -> 登录插件(如果没有安装,则一键安装)

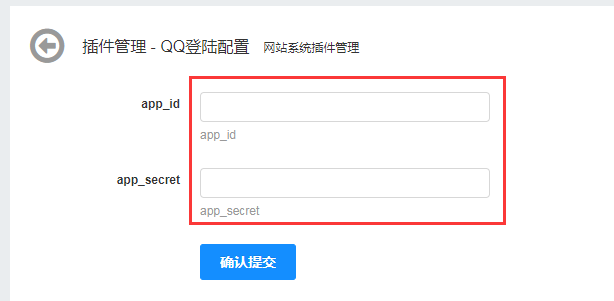
点击"配置" 填写APPID和SRECT

B). 支付宝,微信支付配置
登录后台管理中心 -> 插件列表 -> 支付插件配置"APP微信支付"和"APP支付宝支付"

具体配置, 请参考: 手机API接口 -> 支付相关接口 -> 支付宝配置说明
安卓配置


com.soubao.tpshop.common.SPMobileConstants.java文件中的:
IsRelease 调试的时候false , 发布的时候改成true.
DevTest ;调试的时候true , 发布的时候改成false
BASE_HOST 服务器HOST
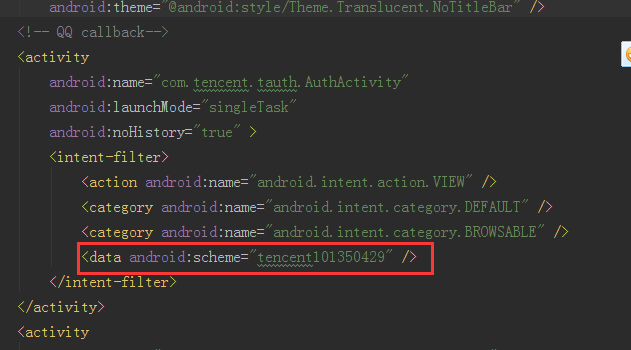
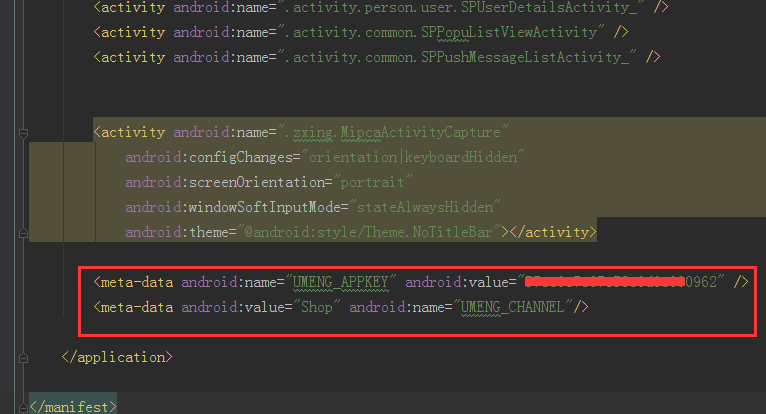
在代码的安卓工程目录AndroidManifest.xml的
com.tencent.tauth.AuthActivity节点设置scheme="tencent+APPID", 例如:


友盟key: 在
IOS配置
A).修改请求HOST:
ShopMobile/Common/SPConstants.h中的
DEFAULT_HTTP_HOST : API请求HOST
FLEXIBLE_THUMBNAIL: 缩略图请求URL
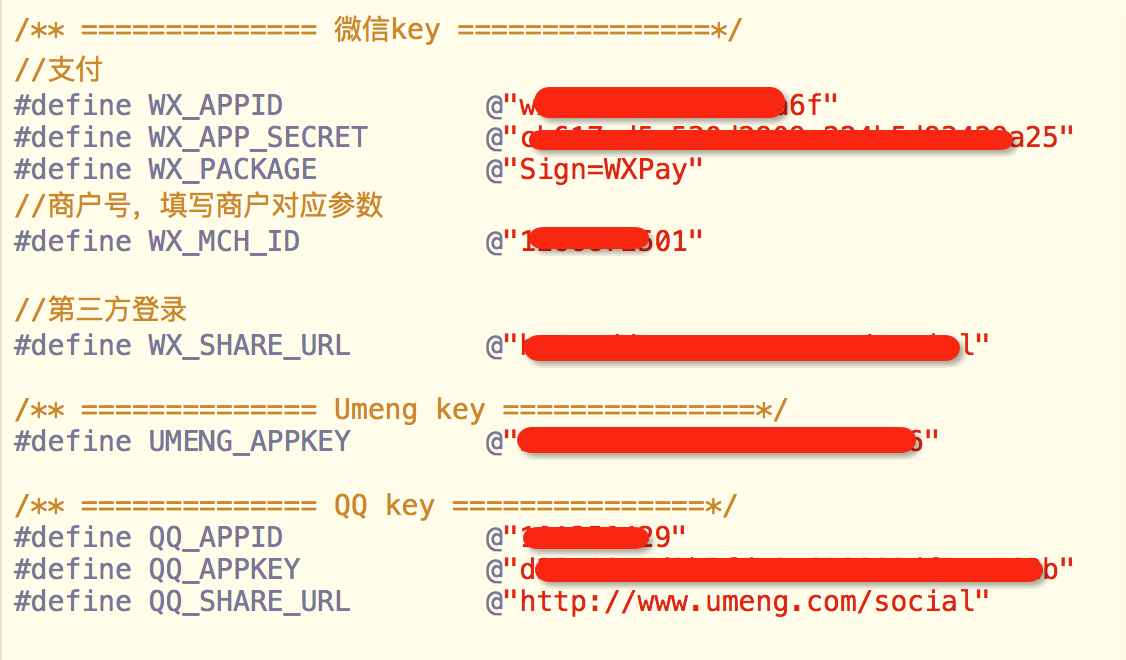
B). 在ShopMobile/Utils/AppConfig.pch中配置微信, QQ, 友盟APPID

WX_APPID: 微信APPID
WX_APP_SECRET: 微信secret
UMENG_APPKEY: 友盟appkey
QQ_APPID: QQ appid
QQ_APPKEY: QQ appkey
C).修改 URL TYPE

在Xcode -> target -> 项目名称 -> info 中添加URL TYPE配置, 如上图
具体配置方法参考友盟Share SDK 集成配置说明: U-Share SDK平台配置 -> 添加URL Types
这里需要注意的是, 最后一个type是支付宝用到的, 如果需要自定义请同时修改, 否则支付宝支付回调无效

常见问题
1. 上架应用市场前APP端QQ登录失败
具体问题是配置好了QQ登录, 能拉取QQ登录页, 但点击登录按钮提示拉取信息失败
问题说明: 未上线之前的APP要测试QQ登录必须在应用宝后台添加白名单, 添加方法如下:
应用宝后台->应用详情->基础能力->QQ登录->应用调试者-> 添加测试QQ号
