B2B2C商城
开发手册
开发教程
API接口
下单流程接口
用户中心接口
使用手册
统计管理
商品管理
模板管理
新手入门
多商家首页布局规则
第三方账号注册流程
商家中心
店铺管理
商品管理
账号管理
常见问题
其他
公众号接入
系统安装
支付相关
名片小程序
漂亮的弹窗
tpshop漂亮的弹窗
TPshop 的弹窗插件, 使用了TPshop的 都知道 无论是前台还是后台有很多很漂亮的弹窗效果, 而这种效果不需要你去写, 这是第三方的弹窗插件,你只需要照着手册去引入它, 而且使用非常简单。
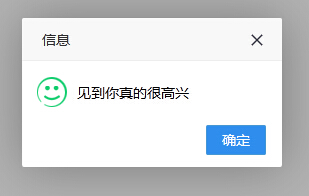
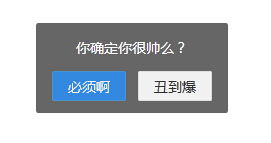
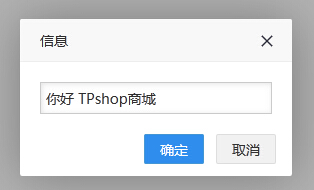
以下来看一下弹窗插件效果
-弹窗js 参考文档 http://layer.layui.com/

1 2 3 4 | //初体验layer.alert('内容') |

1 2 3 4 | layer.msg('也可以这样', { time: 20000, //20s后自动关闭 btn: ['明白了', '知道了'] }); |

1 2 | //加载层var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2 |

1 2 3 4 5 6 7 8 9 | //prompt层layer.prompt({ title: '输入任何口令,并确认', formType: 1 //prompt风格,支持0-2}, function(pass){ layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text){ layer.msg('演示完毕!您的口令:'+ pass +' 您最后写下了:'+ text); });}); |


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | //tips层layer.tips('Hi,我是tips', '吸附元素选择器,如#id');//tab层layer.tab({ area: ['600px', '300px'], tab: [{ title: 'TAB1', content: '内容1' }, { title: 'TAB2', content: '内容2' }, { title: 'TAB3', content: '内容3' }]});//相册层$.getJSON('test/photos.json?v='+new Date, function(json){ layer.photos({ photos: json //格式见API文档手册页 });}); 等等, 还有很多 弹窗 效果丰富多彩, 详细查看 插件官方 地址 http://layer.layui.com/ |
