小程序部署与安装
一、注册小程序
进入小程序公众平台https://mp.weixin.qq.com/,点击注册。
选择小程序。填写基本信息,注意必须是公司,不能是个人。不然无法使用微信支付等需要微信认证的功能
二、部署https环境
微信小程序要求服务器必须部署https。如果你已配置https,则跳过此小节。
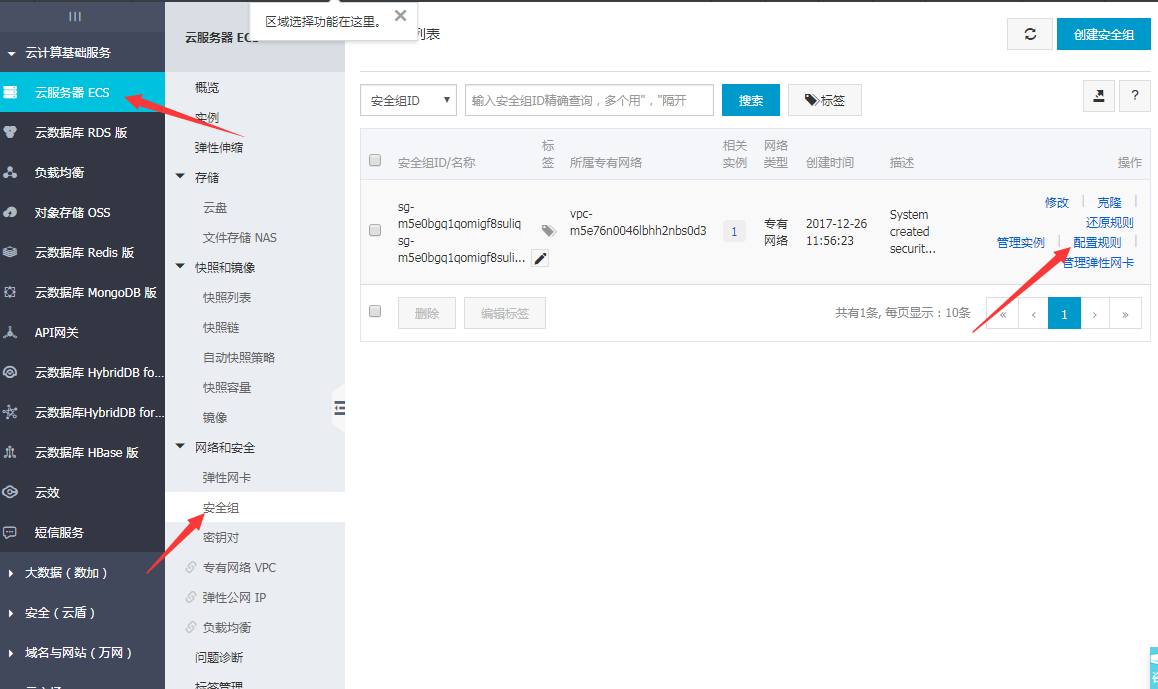
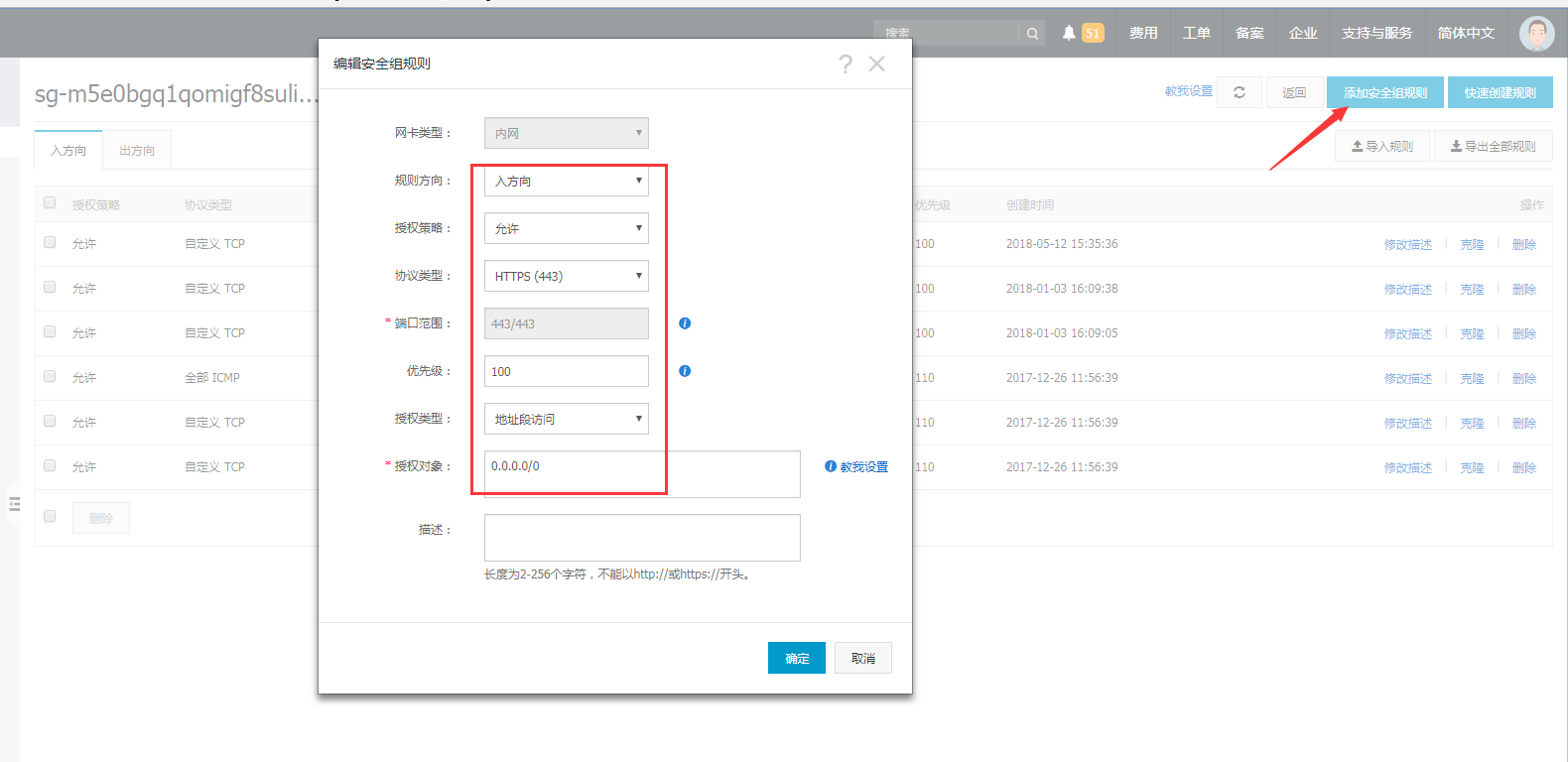
1、以阿里云为例:先要配置服务器安全组,增加443端口通行(先确认是否配置了,没有配置再添加) 
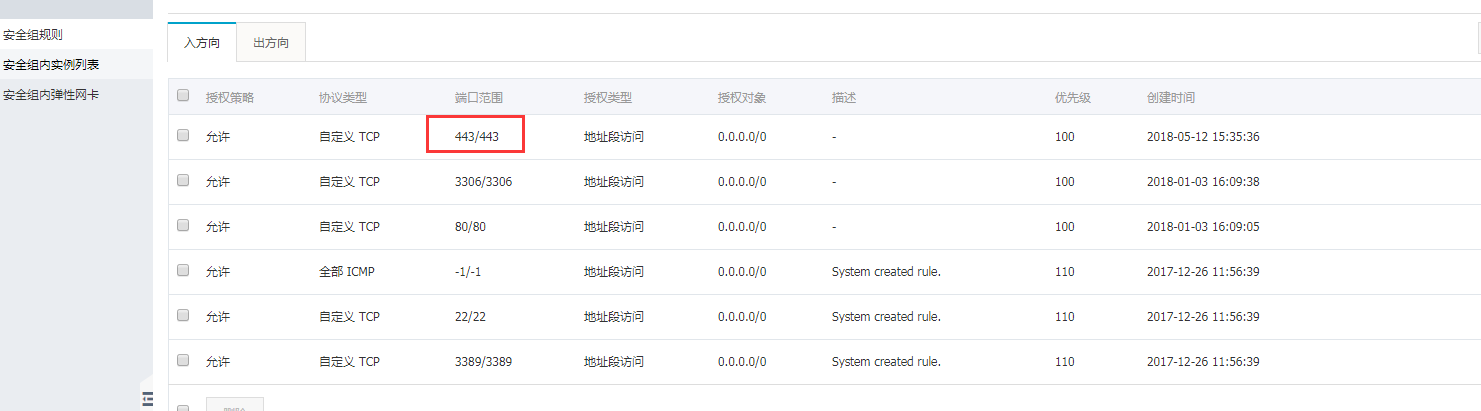
配置内容如下:


下面分别以 apache 和 nginx 为例介绍配置步骤
Apache配置: 以阿里服务器、如果是apache环境
假设你的服务器域名是www.example.com
1、部署https证书
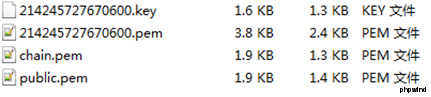
1)在阿里后台,为自己的域名启用https,阿里审核通过后,下载证书压缩包,解压有类似以下文件。 
在apache目录下新建目录如下:
Apache/conf/ssl/www.example.com/
将上面解压的文件放在该目录下。
之所以以域名命名文件夹,一来直观,二来如果有多域名要设置https时,这样比较容易管理。
2)配置apache (配置模板实例下载:
)
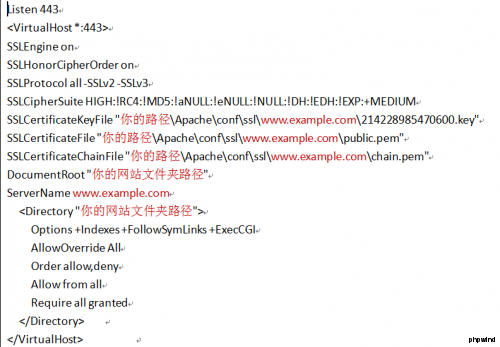
在Apache/conf/下新建文件vhost-ssl.conf,内容如下,保存退出 
打开Apache/conf/httpd.conf文件:
1.找到以下内容并去掉"#":
#LoadModule ssl_module modules/mod_ssl.so(如果找不到, 请确认是否编译过openssl插件)
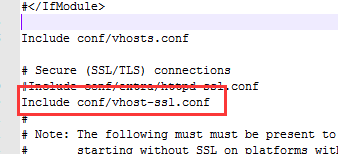
2.在Include conf/vhosts.conf 后面添加: Include conf/vhost-ssl.conf
看起来如下图:

保存退出。重启apache,重新访问你的商城:https://www.example.com,如果能正常打开,则配置https成功
Nginx配置:以阿里云服务器、linux的nginx环境为例
假设nginx的配置目录在 /usr/local/nginx/conf/ (有些系统是 /etc/nginx/conf.d/),
在 其下的新建cert目录,cert目录下新建 example.com(你的域名)目录,这样允许有多个网站,便于管理。
在这个域名目录下放置阿里云的签发的https证书(*.pem,*.key)。
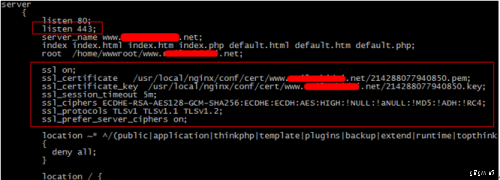
部署网站的时候已在 /usr/local/nginx/conf/vhost 下放置了tpshop 建议的conf文件,修改这个文件,添加下面红框中的内容:注意里面的pem和key要填写你路径的那个证书文件名 
为了方便复制:
ssl on;
ssl_certificate /usr/local/nginx/conf/cert/example.com/*******.pem;
ssl_certificate_key /usr/local/nginx/conf/cert/example.com/*******.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
然后,重启nginx(命令:service nginx restart)。
重新访问你的域名,加上https。如https://example.com,可以访问表示https配置成功。
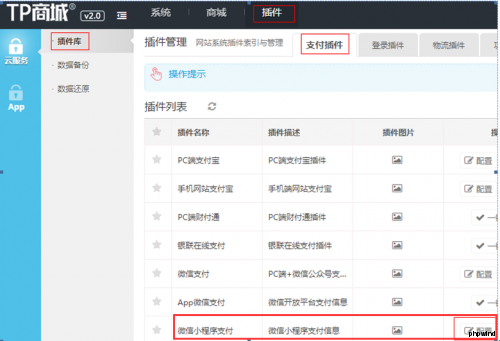
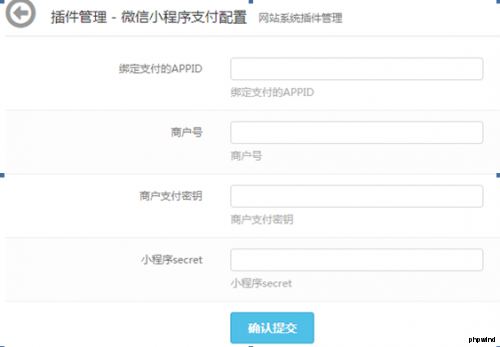
三、配置小程序进入自己商城的管理员后台,配置小程序插件: 
进入配置界面:appid和appsecret是用户登录必须的,可在微信官网小程序后台获取。商户号和商户支付密钥是进行微信支付必须的。可在微信官网商户后台获取 
四、使用工具进行发布
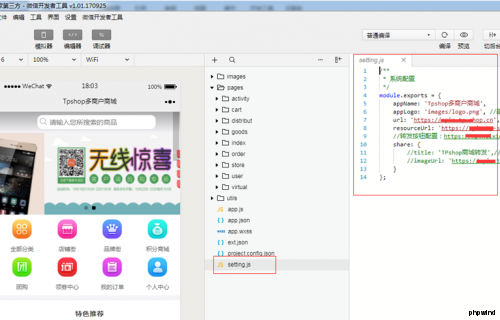
1、配置setting
按照自己的商城信息配置setting.js里面的信息 
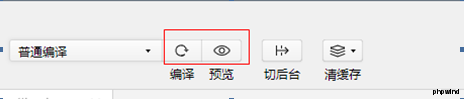
2、预览
“编译”后用手机扫描预览一下 
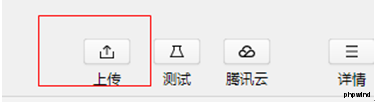
3、上传点击上传,代吗就上传到微信的服务器,进入微信后台的“开发管理”进行体验版预览 
4、提交审核预览ok则可直接提交审核(一般1~2个工作日可过审)
5、发布上线审核通过后不是自动上线的,还要在审核版本那里点击“发布”才能上线,才可以在微信搜索中搜到(可能会延迟几分钟)
常见问题:
1. 成功配置了https, 普通http访问正常, https访问无效
解决办法:
①确认配置https后apache是否正常启动
②确认域名解析->安全组件->是否添加443入站规则
