微信扫码登录
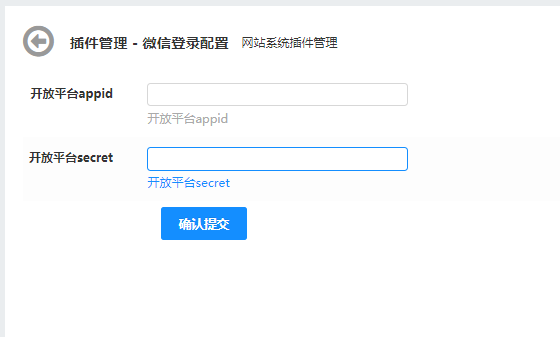
在TPshop系统中,只需要在后台登陆插件中配置好参数即可,这两个参数需要微信开放平台中申请https://open.weixin.qq.com,注意:为了保证微信扫码登陆,与微信公众号登陆的用户信息保存一致

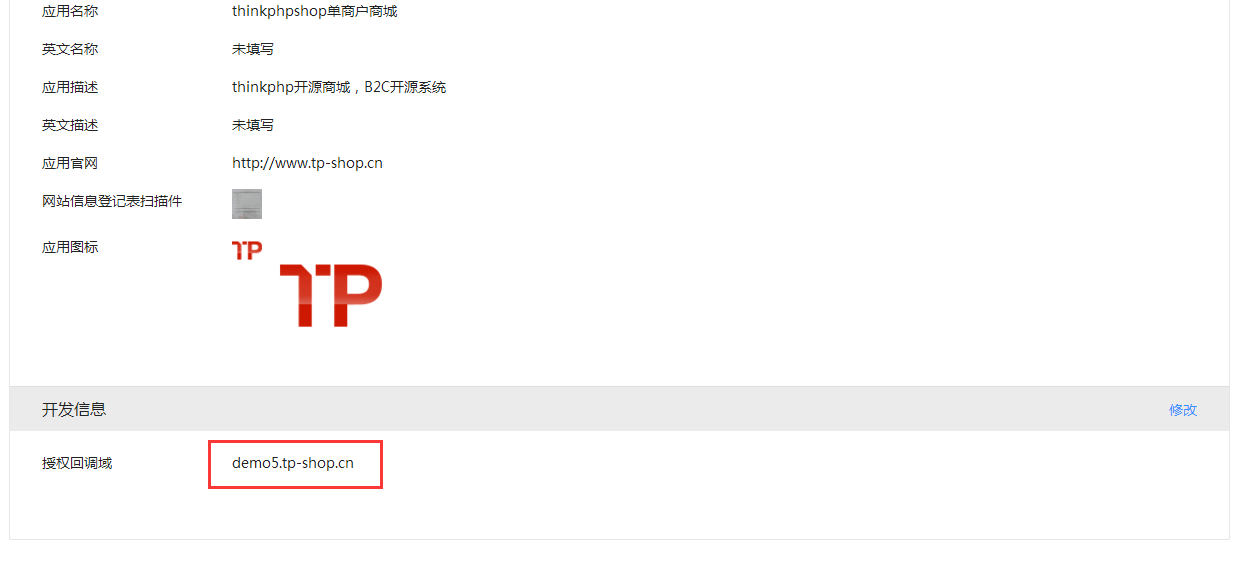
同时需要在微信开放平台绑定微信公众号同时在微信开放平台的网站应用设置授权回调域名:填写网站域名
配置地址如下: 微信开放平台->管理中心->网站应用->开发信息->授权回调域名

微信扫码登陆开发流程介绍
1、OAuth2.0
OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用。
允许用户提供一个令牌,而不是用户名和密码来访问他们存放在特定服务提供者的数据。每一个令牌授权一个特定的网站(例如,视频编辑网站)在特定的时段(例如,接下来的2小时内)内访问特定的资源(例如仅仅是某一相册中的视频)。这样,OAuth允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要分享他们的访问许可或他们数据的所有内容。
2、目标
3、前期准备(获取微信开发者权限)
我们这里主要讲的是网站(Web)应用,网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统(即上面的协议)。在微信客户端授权登录(获取用户信息)的可以查看:http://www.cnblogs.com/0201zcr/p/5131602.html
在进行微信OAuth2.在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接入流程。
3.1、注册开发者账号
可以在https://open.weixin.qq.com/ 这里申请开发的账号。由于是腾讯的网页,这里可以直接通过 QQ号进行登录。
3.2、提交网站应用审核
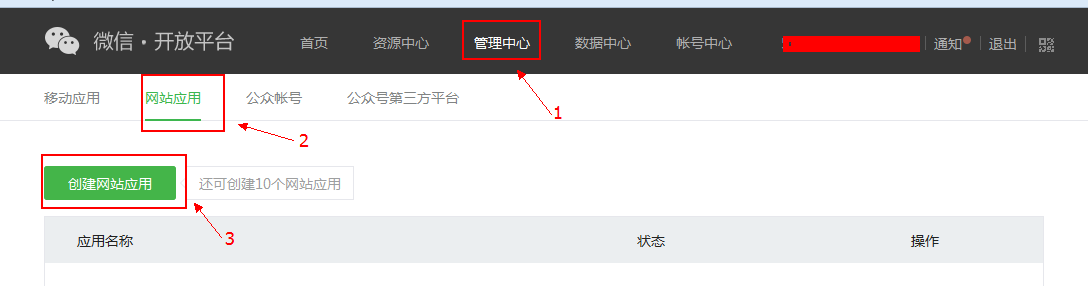
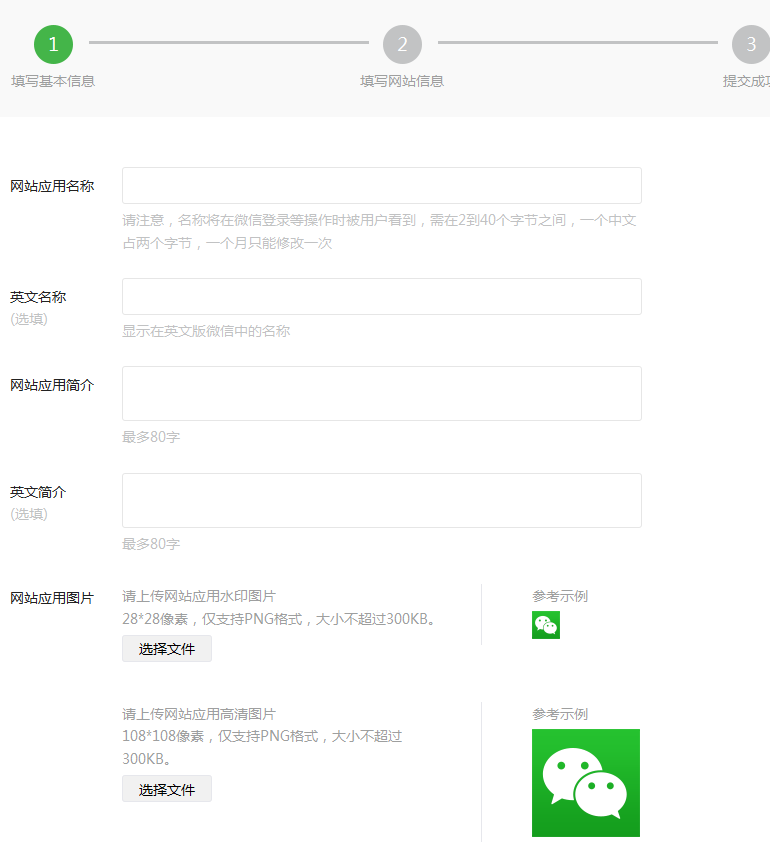
在已经登录的界面中选择“管理中心”——》网站应用——》创建网站应用

将会弹出下面的界面

填写过后,还有有一个页面需要填写,提交一份纸质版申请书扫描件(会提供模板,我们下载再来填写后,需盖章,签名),配置回调域名(扫码登录后会跳转的页面)等。
之后提交审核即可,等微信审核通过,我们即可获得我们需要的网页应用的appid和AppSecret,并配置后回调的域名了(这三样是我们开发所必须的)。
3.3、开发者资质认证
由于我们这里要使用微信登录的接口,所以我们还需要向微信提出认证,只有认证了才能使用微信那些高级的接口。未认证的如下图所示

认证之后是这样子的:

我现在暂时没有找到可以向公众账号那样子的测试账号的申请。如果有知道怎么可以申请到测试账号的高手,希望能赐教一下。
接下来,我们就可以开始我们的网页微信扫码登录开发了。
4、授权流程说明
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。
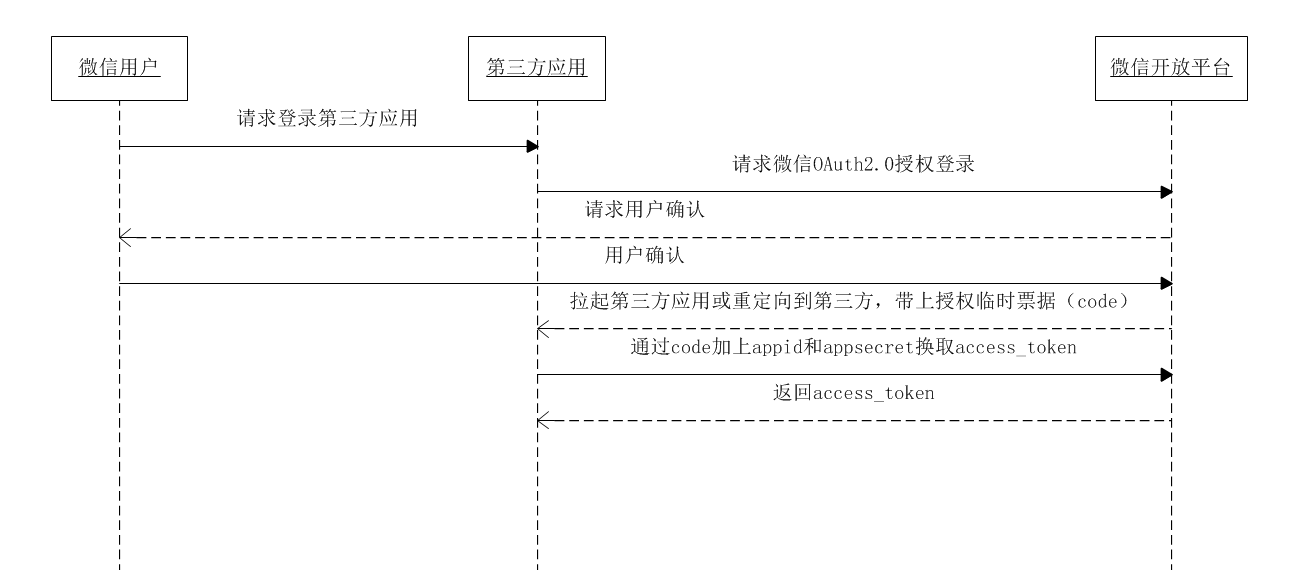
微信OAuth2.0授权登录目前支持authorization_code模式,适用于拥有server端的应用授权。该模式整体流程为:
获取access_token时序图:

5、获取网页的二维码
当我们通过微信的认证,获取到了appid和AppSecret,并配置了回调的域名。我们就已经可以获取属于我们网页的二维码了,获取的方式很简单,只需打开一个微信的链接,加上我们的appid和回调域名即可在网页上面打开二维码,用户用微信客户端扫码并授权登录之后即会跳转到我们配置的回调域名下。
注意:
5.1、请求url说明
第三方使用网站应用授权登录前请注意已获取相应网页授权作用域(scope=snsapi_login),则可以通过在PC端打开以下链接:
参数说明
| 参数 | 是否必须 | |
|---|---|---|
| appid | 是 | 应用唯一标识(前面认证网页应用中获得) |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode(前面认证网页应用中获得) |
| response_type | 是 | 填code |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
返回说明
用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数
5.2、事例:
一号店的微信二维码链接如下:
将其复制到浏览器中打开即可获得一号店的二维码,二维码页面如下: