小程序自定义组件使用详解
组件样式通用设置:
【1】下间距:自定义海报离下一个组件的距离(每个组件下都可设置)。
【2】“添加链接目标”可查看手册文章【saas--自定义组件【添加链接目标】详解】,该篇文章里就不在过多描述。
【3】拖曳组件一到组件二的位置,即可切换组件位置。
【4】在左边组件库里将需要的组件拖曳至模板组件编辑去,点击一下组件内容即可编辑组件样式。
1,广告/海报展示类组件(组件样式详解)
![7HG$[WKRVUKTIN}{47O{]XR.png](/Public/upload/article/2018/10-17/5bc701decbf01.png)
(1)自定义海报
在左边组件库里将“自定义海报”拖曳至模板组件编辑区,点击一下自定义海报内容即可编辑组件样式。
自定义海报主要是上传一张海报图片,图片建议宽度750px;需要注意的是,如果超出此宽度,多余的部分将会被裁剪。
自定义海报不限制高度,但是你可以在组件样式里选择是否需要显示原始高度。如果需要显示原始高度,在样式选择下选择【自适应高度】即可。如果不需要显示原始高度,则选择【固定高度】即可(就是无论海报有多高,在自定义首页里固定高度显示)。
![3887MCTWU}7BY]}L$_QKLLD.png](/Public/upload/article/2018/10-17/5bc700ed2679b.png)
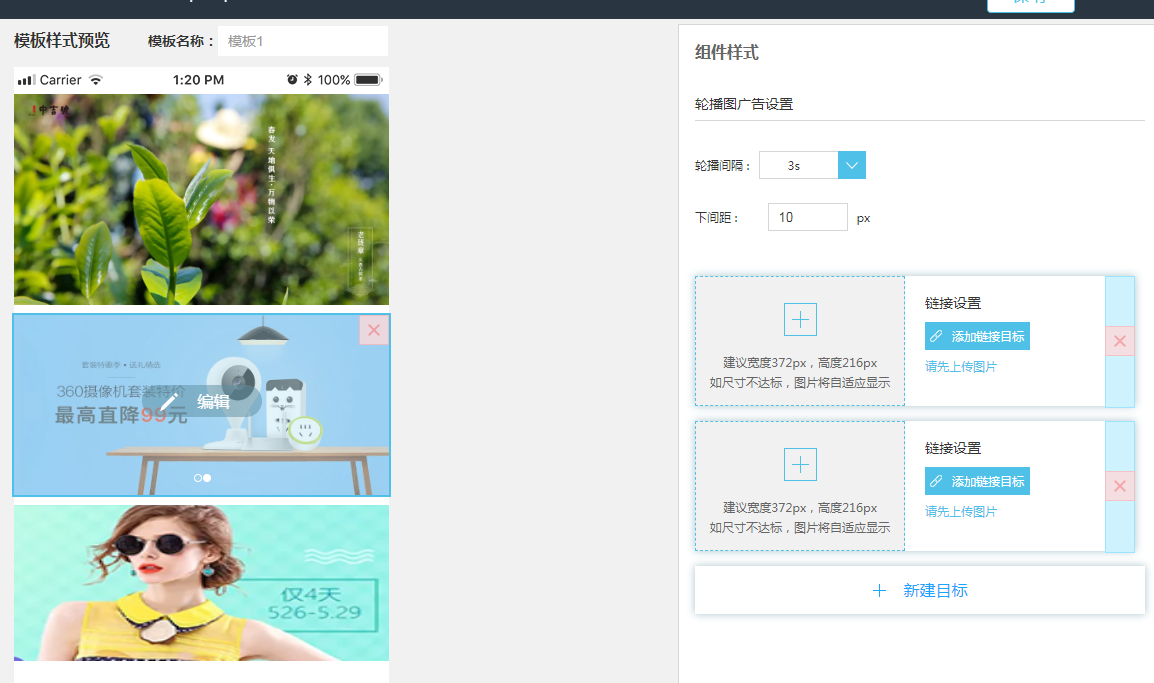
(2)轮播图广告
在左边组件库里将“轮播图广告”拖曳至模板组件编辑去,点击一下轮播图广告内容即可编辑组件样式。
轮播间隔:轮播图切换时间间隔(如果选择3s,即代表从第一张轮播图切换到第二张轮播图,中间间隔是3秒)。
默认轮播两张,如果需要轮播更多图片,可以选择“新建目标”,添加轮播图。(如果需要轮播4张,需要点击两次“新建目标”)。每一张轮播图都可以单独添加一个链接。
如果需要删除目标,点击目标最后的“叉”即可。
轮播图片建议尺寸(宽:372px;高:216px;)
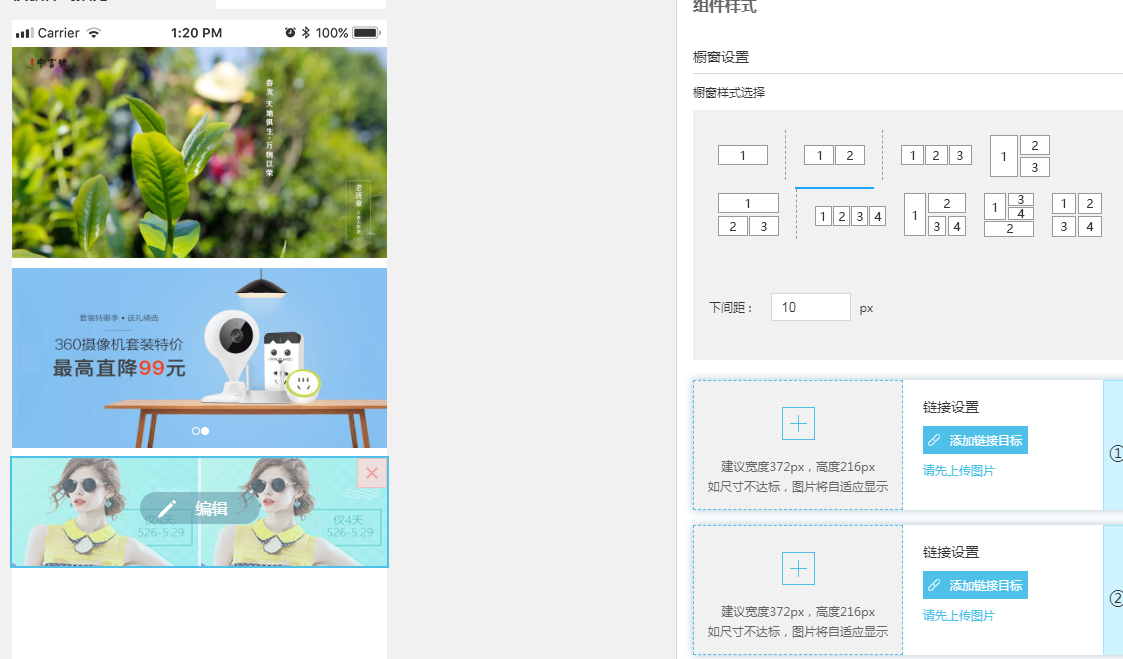
 (3)橱窗广告
(3)橱窗广告
可以根据自己的运营需求,在橱窗样式选择下选择图片排列方式。
需要注意的是选择排列几张图片,就需要上传几张图片,添加几个链接目标(比如选择三图横排,那么我在下面设置图片时就需要设置三张图片,链接也需要对应加上三个)

2,主要菜单类(快捷入口/底部菜单)
快捷入口属于复用组件,可以多次添加到模板页面。
底部菜单属于单选组件,只能添加一次。

(1),快捷入口
我们可自定义设置快捷菜单图标,点击右边“组件样式”下图标的位置即可上传新的图标。
还能自定义设置导航名称(不能超过四个字)
快捷入口的链接目标系统默认设定了(首页/分类/收藏/购物车/个人中心)等常规页面跳转。如果需要跳转到其他位置。请点击“创建链接”。
快捷菜单图标默认为正方形,如果需要设置为原形,可以在样式选择下选择“原形”
可根据自己的运营需求,添加(点击“新建目标”)或者删除(点击目标后面的叉) 快捷菜单项。
![1Z8F]$J6N96RK4Q(`3M~2(D.png](/Public/upload/article/2018/10-17/5bc70a7ca5ca7.png)
(2)底部菜单。
底部菜单图标可以更换,点击图标位置,上传图标即可(白色图标位置表示鼠标未选中前的图标展示。红色图标位置表示鼠标选中后的图标效果)。
导航名称可以自定义设置(不超过四个字)
如果没有设置任何链接(按默认底部菜单顺序排)默认跳转到(首页/分类页/发现页/购物车页/个人中心页)。如果设置了链接,则跳转到链接指定的页面。
可根据自己的运营需求,添加(点击“新建目标”)或者删除(点击目标后面的叉) 底部菜单项(底部菜单项添加不能超过5项)。

3,商品列表类(商品列表/轮播商品)
![}7SG{$UMB]KU`NMOG6YEZ2E.png](/Public/upload/article/2018/10-17/5bc70f229d721.png)
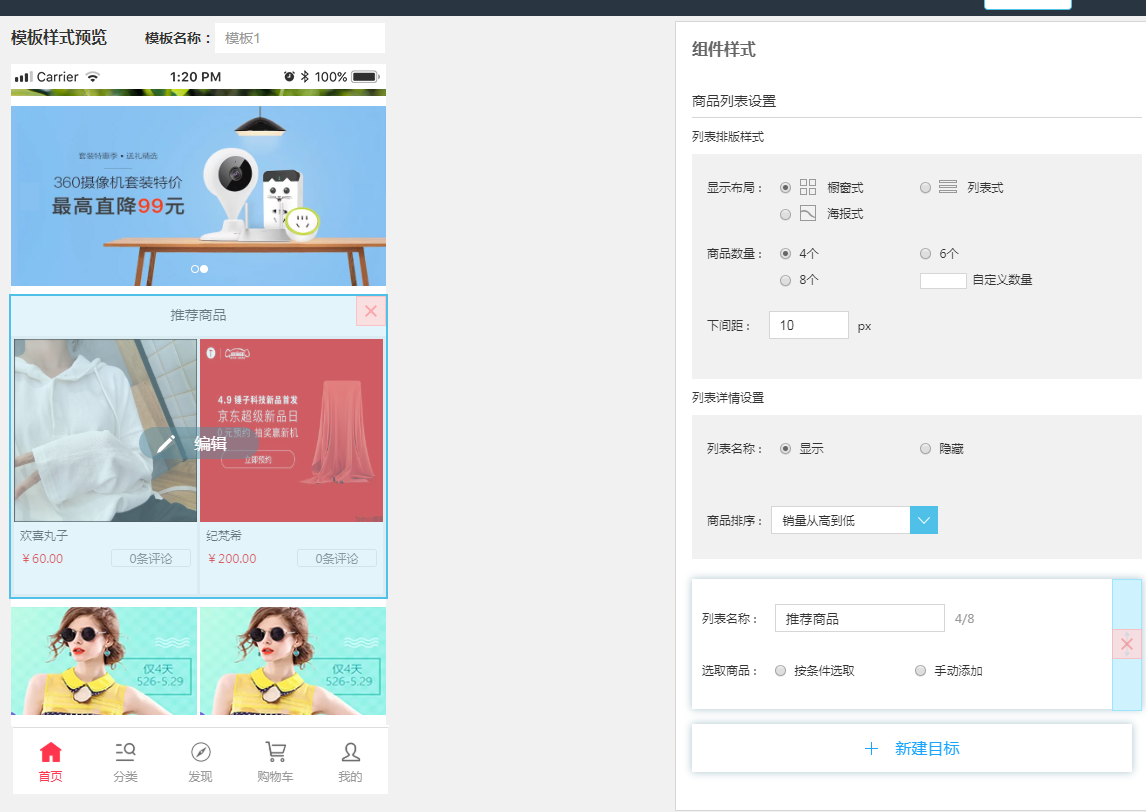
(1)商品列表
商品展示数量:商品列表默认展示4个商品,用户可根据自己的运营需求,选择展示6个或者8个,也可以自定义数量(需要注意的是,如果您选择展示6个商品,一定得保证商品展示条件下,存在6个及6个以上的商品,否则只会有几个商品展示几个。)
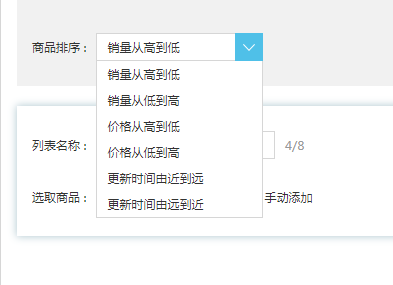
![45MS7S1K7J]X22NXMA{BBGT.png](/Public/upload/article/2018/10-18/5bc7da0845b2d.png)
商品列表排序:商品列表默认"销量从高到低"排序,用户可根据运营需求,自定义选择商品排列顺序。

商品列表名称默认是显示状态,如果不需要显示列表名称,直接选择隐藏即可。
当用户选择展示商品时,可按条件选取需要展示的商品,或者直接可以手动选择商品,想展示某商品就展示某商品。
当列表名称显示时,用户可添加多个商品列表,(点击“新建目标”新增),最多新增4个列表。如图所示:

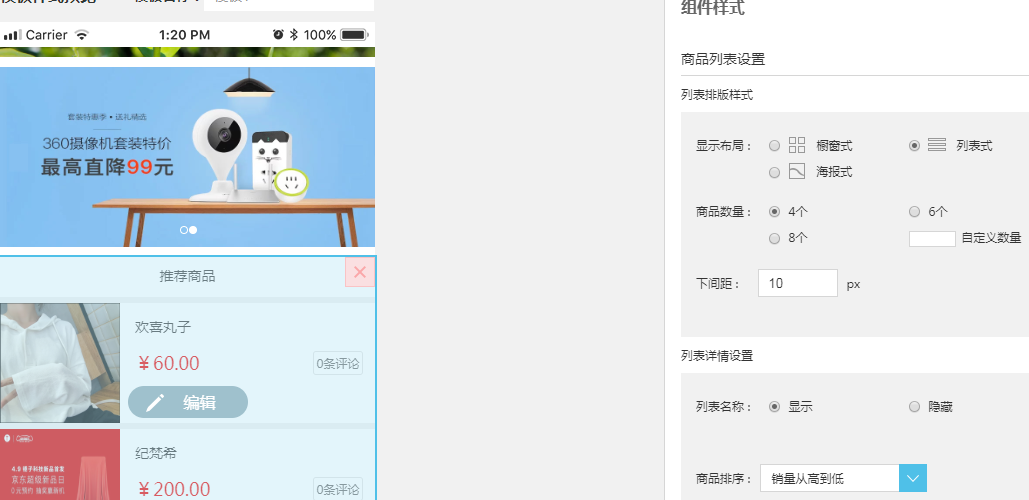
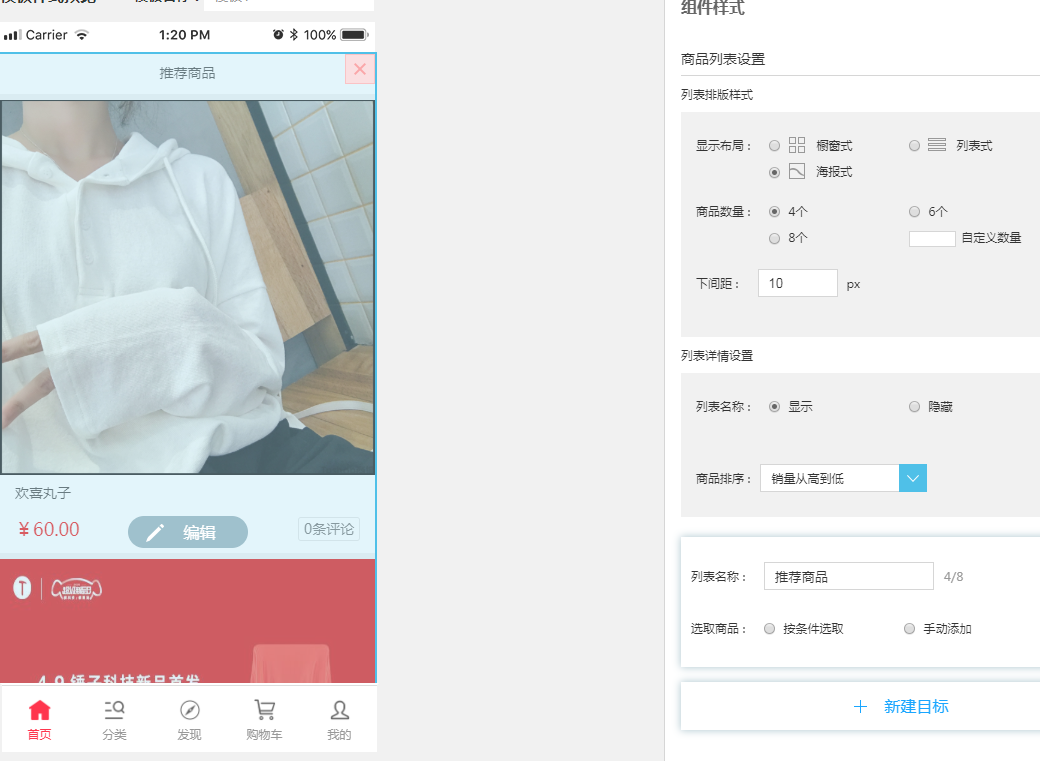
商品列表排版样式有三种布局选择(橱窗式/列表式/海报式)
【1】橱窗式

【2】列表式

【3】海报式

2,轮播图商品
商品以轮播形式展示在首页,可自定义选择展示商品,当展示商品数为3个时,首页展示轮播图片时,无滑动效果。当展示商品数超过3个时,用户可滑动商品,并且商品自动轮播。
列表名称默认显示,如果不需要展示,可选择隐藏。
商品列表排序:商品列表默认"销量从高到低"排序,用户可根据运营需求,自定义选择商品排列顺序。
当用户选择展示商品时,可按条件选取需要展示的商品,或者直接可以手动选择商品,想展示某商品就展示某商品。

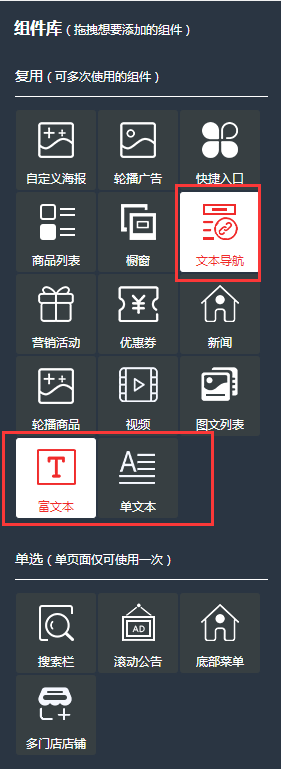
3,文本导航类组件(文本导航/富文本/单文本)

(1),文本导航。
用户可控制文本导航 字体位置,字体默认靠左。也可以选择居中或者靠右显示。
可为文本导航加背景颜色,字体颜色(注意字体颜色和背景颜色不要设置同一种色号,这样字会显示不出来)
可设置字体大小(建议字体大小不要超过20px)
文本导航需要设置页面链接,否则点击是无反应状态的。

(2)富文本。
富文本是表示在首页可以显示一大段文字,并且可以替这一大段文字设置不同的样式,比如加粗,斜体,下边框,字体颜色等效果,并且富文本还可以设置背景颜色。
富文本属于段落文字展示,不能设置链接。
 (3)单文本
(3)单文本
单文本和富文本都属于文本类型,但他们之间也是有区别的,富文本是属于展示段落文字,不能设置超链接。而单文本只能设置一行文字(不能超过15字),且可以设置超链接,用户还可以设置单文本字体在单文本框里的显示位置。并且也可以设置背景和字体颜色,以及字体大小。

4,营销活动类(营销活动/优惠券)

(1)营销活动
营销活动里包含两种活动(拼团活动和秒杀活动),如果需要同时显示这两种活动,需要添加两次营销活动组件,第一个营销活动类型选择拼团,第二个营销活动类型选择秒杀。
先来看拼团活动展示:
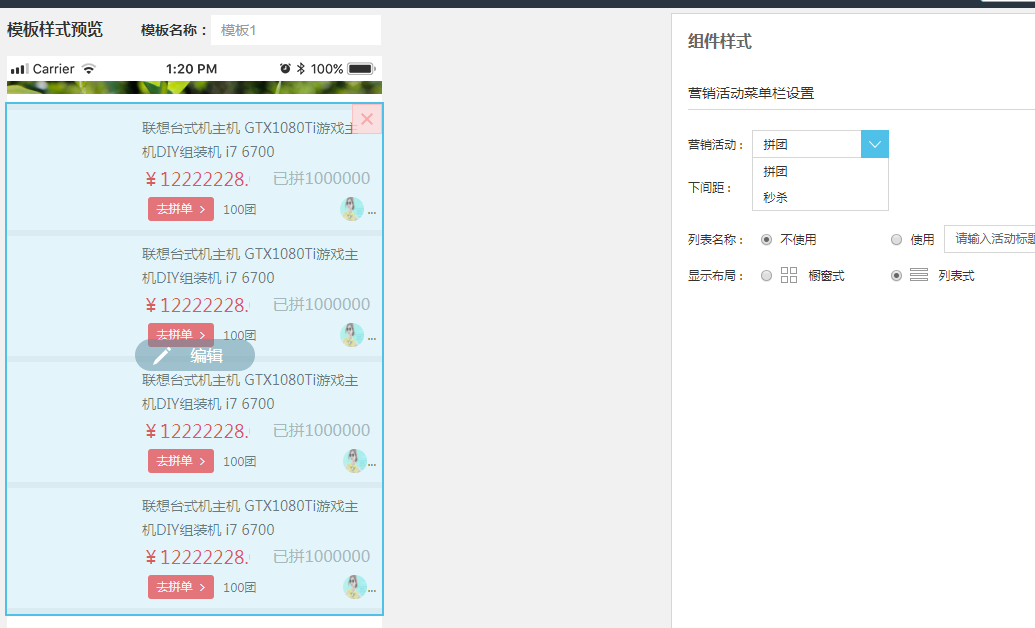
在组件样式里,营销活动类型选择拼团。
如果拼团活动列表无需显示标题,则在列表名称下选择“不使用”标题。
如果拼团活动列表需要显示标题,则在列表名称下选择“使用”标题,并且要设置活动标题(必须设置)。
 拼团活动列表有两种布局显示:
拼团活动列表有两种布局显示:
橱窗式:
![9]LH2%H}X4EDW}L)TZ8]E@S.png](/Public/upload/article/2018/10-18/5bc7ede08cab4.png)
列表式:

秒杀活动
在营销活动类里选择“秒杀”,如果当前有正在进行未结束的活动,就会在首页里将此活动展示出来
![H]_HQ(59K{SKV8~_(9QSD8U.png](/Public/upload/article/2018/10-18/5bc7f20716fcf.png)
前台展示:
![UUBN3EUHW}9Z]Y79_)I8)3N.png](/Public/upload/article/2018/10-18/5bc7f27431599.png)
(2)优惠券组件
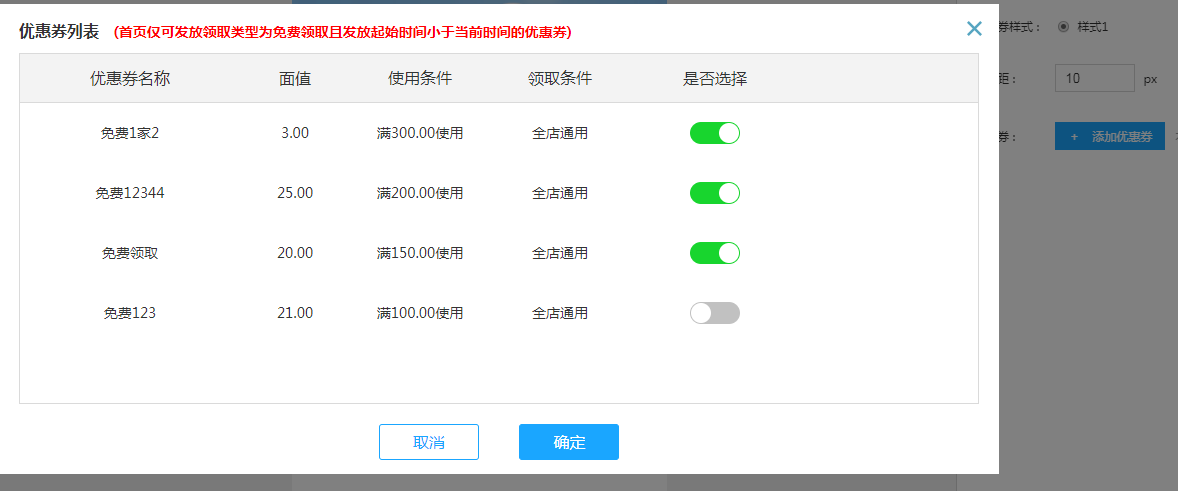
优惠券组件添加需要注意的是,在设置优惠券组件之前,需要先添加优惠券,否则在优惠券组件里添加优惠券时会发现没有优惠券可选择,如图:
![4B9Y_JZQ{IQDCYOH~S`]%6R.png](/Public/upload/article/2018/10-18/5bc7f617a4b1d.png) 如何添加优惠券:
如何添加优惠券:
路径:营销--优惠积分--优惠券--添加优惠券
![B[(3K3K`F582R%2]]2DSOID.png](/Public/upload/article/2018/10-18/5bc7f82166077.png)
优惠券信息填写完整以后,点击“确认提交”即可。
优惠券组件下有两种样式可选,样式1和样式2。
样式1需要设置三张优惠券
样式2只需设置两张优惠券
优惠券组件内,点击“添加优惠券”。

跳转到优惠券列表页,选择需要在首页展示的优惠券,点击“确定”即可。

5,图文新闻类组件(新闻/图文列表)

(1)新闻列表
新闻列表展示:用户可自定义新闻展示数量。
新闻主题名称:显示在新闻上部(名称内容不能超过8个)
![3USL$}_UZRP4BES5]D{EE%K.png](/Public/upload/article/2018/10-18/5bc7fe9c6cc3f.png)
新闻列表添加:
该平台所有有效的新闻,都显示在选择新闻列表里,用户自定义选择需要的新闻即可。
![DCSZZF6%]VK8HF445[`}LHU.png](/Public/upload/article/2018/10-18/5bc801a95e46a.png)

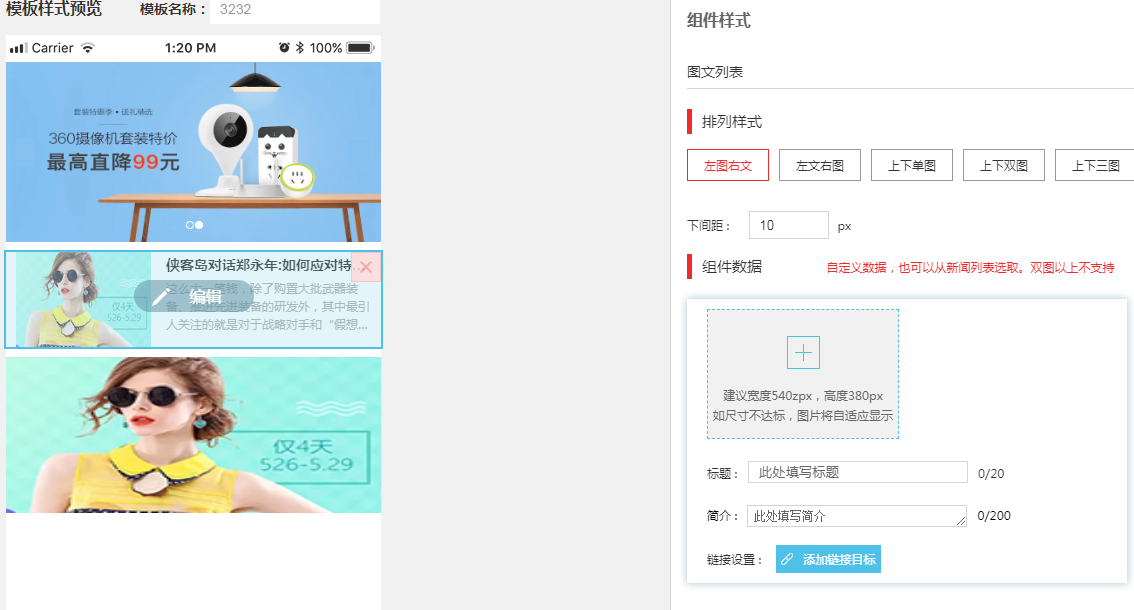
(2)图文列表
图文列表是图片与文字结合显示。
图文列表的默认排列样式是“左图右文,”当然也可以根据自己运营需求自定义排版样式。(图片多时可选择上下双图/上下三图。如您只需要上传一张图片,可选择单图排版)

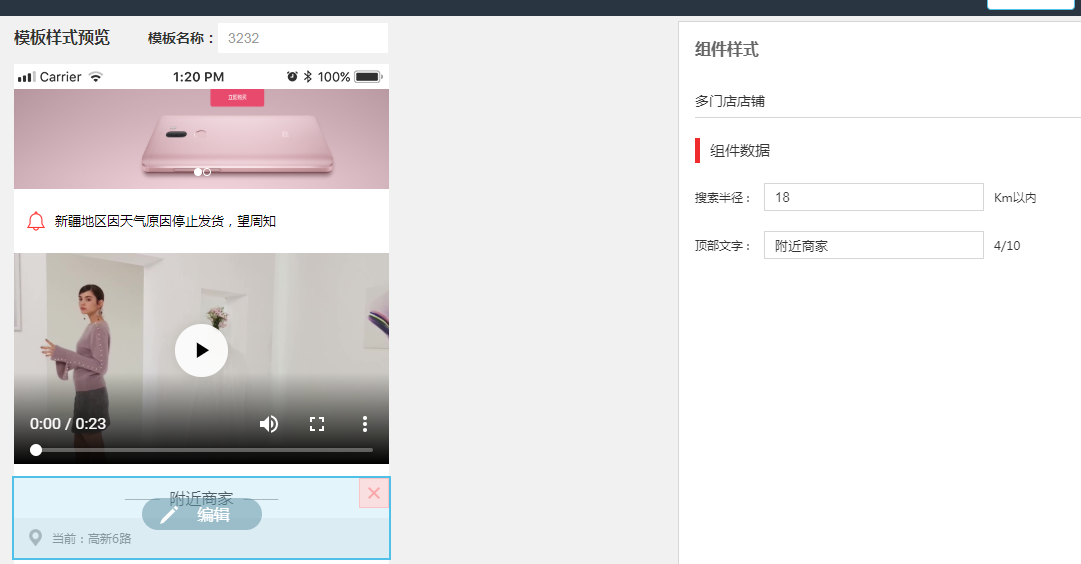
6,其他复选组件(视频)
![]QET9JFOYY$@$CQRUSL86EA.png](/Public/upload/article/2018/10-18/5bc82c271c052.png)
(1)视频
视频上传以后,视频封面自动同步。当然视频封面也可以自定义编辑,点击封面页,上传新的封面图即可。

7,其他单选组件(搜索栏/滚动公告/多门店店铺)

(1)搜索栏
搜索栏默认显示在首页顶部,可在组件样式类更改搜索栏样式。
其他信息不支持自定义,并且一个模板里只能使用一次。
![6ZRMAG5[%WJ]@$9_IB8Y)VC.png](/Public/upload/article/2018/10-18/5bc82dbfe5358.png) (2)滚动公告
(2)滚动公告
公告适用于商家发布促销/物流发货部分相关信息。
公告图标:公告内容前面的图片是公告图标,您可选择使用右边“组件样式”里提供公告图片,也可以点击“公告图片”的加号,自定义上传图标。
公告的背景颜色和字体颜色是可以自定义修改的。
字体大小默认14px;用户可自定义设置字体大小(字体大小建议最大不超过20px,否则会出现公告栏放不下公告内容的情况)
滚动公告默认滚动两条公告信息,用户可点击“新增目标”新增滚动公告项(最多只能滚动10条公告信息)。如需删除滚动公告项,可点击公告项后面的叉。
每条滚动公告都可以添加链接目标,完成点击跳转效果。
![VY0$[P0S(]MJ$G]QIOCJCD4.png](/Public/upload/article/2018/10-18/5bc82e9f270fb.png)
(3)多门店店铺